

|
L'ANIMATION VECTORIELLE SUR INTERNET |
Nous avons étudié deux méthodes différentes, pour créer une animation : la technique des GIF animés, une succession d’images GIF simples, et la technique du film vidéo qui est également une succession de photos. Ces deux méthodes sont lourdes en espace disque (elles sont donc longues à charger à travers l’Internet), car elles obligent, pour qu’elles soient de qualité convenable, à placer dans le fichier de l’animation un grand nombre d’images.
Cela n’est pas le cas avec l’animation vectorielle. Ce type d’animation est non pas basé sur une succession d’images, mais sur les propriétés de l’image que l’on va modifier, par exemple sa taille, ou sur les actions que l’on va provoquer, par exemple un déplacement d’une image sur l’écran ou l’émission d’un son lorsque le pointeur de la souris arrive sur une image.
Le fichier de l’animation ne contiendra donc que des images élémentaires et un peu de code simple : ils sont donc très légers.
Pour expliquer son principe, il suffit d’un exemple : faire bouger un avion sur l’écran. Pour réaliser cette action avec une animation vectorielle, rien de plus simple : il suffit premièrement de charger une image d’avion, puis, dans un second temps, de définir le mouvement. Pour un mouvement rectiligne (suivant un vecteur), les points de départ et d’arrivée suffisent.
Un exemple d’animation vectorielle élémentaire.
L’application va alors générer automatiquement les images intermédiaires par interpolation. Pour un tel mouvement, le code source est donc réduit à l’essentiel : charger l'image, le point de départ et le point d’arrivée. On comprend mieux maintenant pourquoi les animations vectorielles génèrent des fichiers extrêmement légers pour une bonne qualité : c’est ce qui a fait le succès rapide de ce type d’animation sur l’Internet.
Il est possible de créer un mouvement simple en définissant une succession de vecteurs. C’est le cas du roulis d’un bateau comme dans l’exemple qui suit. Cette courbe ou succession de vecteurs est appelée chemin.

Exemple d’animation vectorielle sur un chemin simple.
Il est possible, grâce à l’animation vectorielle, de rendre compte de la troisième dimension. Pour cela, il suffit de changer la taille d’une image : c’est tout ! On définit une taille de départ, une taille d’arrivée, et, à nouveau, le programme générera par interpolation les images intermédiaires.
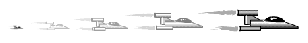
Bien sûr, il est possible de combiner les deux effets, comme dans l’exemple illustré ci-dessous, où l’avion se déplace vers la droite en même temps qu’il s’approche de l’observateur.

Un exemple d’animation vectorielle avec changement de taille.
Nous venons de voir que l’on pouvait déplacer une image, il est également possible d'appliquer ce principe d’animation vectorielle à plusieurs points d’un solide simple. De ce fait, on effectue un morphing (changement de forme).
Dans l’exemple suivant, on passe d’un disque rouge à un rectangle bleu puis finalement un triangle jaune. Comme expliqué précédemment, le plug-in calcule les images intermédiaires par interpolation sur l'ordinateur qui lit le fichier. Attention, cette technique n’est possible que pour des formes simples : rond, carré, triangle, cercle…

Les formes de couleurs vives sont les images téléchargées, et les formes floues les traces des images intermédiaires.
Exemple de morphing vectoriel simple.
Il est possible de créer des morphing plus élaborés, en définissant des points particuliers de l’image vectorielle : les HINTS. Ensuite, il suffit de définir un chemin pour chaque point. Dans l’exemple suivant, on transforme un carré en une étoile.
Exemple de morphing avec HINTS.
Remarquons qu'il est possible de transformer une image initiale en une image finale en définissant des étapes imposées par le développeur. Dans l’exemple précédent, l’image intermédiaire de gauche est générée de manière automatique par le plug-in (on le remarque à sa symétrie). Par contre, celle de droite, a été imposée par le programmeur, qui a défini des positions intermédiaires de certains HINTS.
La rotation élémentaire d’un objet vectoriel est définie par l’orientation initiale et finale de l’objet. Le plug-in génère l’animation par interpolation. Dans l’exemple suivant, on voit l’objet vectoriel auquel on applique une rotation couplée à une translation.
A retenir…
Actuellement, un format d’animation vectorielle s’est imposé : le Shockwave Flash de Macromedia (plus de trente millions d'utilisateurs). Il est en pleine expansion, et on le retrouve de plus en plus sur des sites personnels, commerciaux, institutionnels et professionnels. Pour pouvoir visionner ces animations, votre navigateur a besoin d’un plug-in. En plus de générer des fichiers de petites tailles, le plug-in Flash les lit en streaming.
La société Macromedia a créé le Shockwave, qui est un type d’animation vectorielle. Les fichiers Shockwave ont obligatoirement été créés avec une application Macromedia. Elles sont au nombre de trois : Director, FreeHand et Flash.
Les applications Director étaient jusqu'à très récemment réservées au Cédérom. C'était une conséquence de la "trop" grande taille des fichiers que Director génère. Macromedia a alors mis au point Afterburner un système de compression des fichiers Director. Les applications Director sont maintenant exécutables sur l'Internet dans un temps raisonnable... pourtant Director ne parait pas encore être totalement adapté à l’Internet, car les fichiers qu'il génère restent encore lourds.
Pour remédier aux problèmes de poids de Director, Macromedia a fait l’acquisition de Flash. Flash est un logiciel du même type que Director, mais entièrement tourné vers l’Internet. Il est puissant, basé sur l'animation vectorielle, engendre des fichiers très légers, donne de vastes possibilités d'interactivités et acceptent le streaming.
Généralement, les sites utilisant du Flash, préviennent l’utilisateur et le dirigent vers le site de Macromedia pour, si ce n'est pas encore fait, télécharger le plug-in.
Le plug-in pour visionner des animations vectorielles en Flash ( .SKW ) est très petit : entre 80Ko et 150Ko suivant les plates-formes (Macintosh, PC sous Windows, UNIX, LINUX…). En outre, il est gratuit à télécharger sur le site de Macromedia à l’adresse : http://www.macromedia.com.
Toutefois, il n'y aura bientôt plus besoin de télécharger le plug-in. En effet, il fait partie des options d’installation de Windows 98. De même, Netscape intégrera le plug-in dès sa prochaine version.
Flash nécessite, comme la plupart des plug-in, la version 2 au minimum des navigateurs Internet Explorer et Navigator.
La réalisation d’animations vectorielles est possible avec le logiciel Flash 3.0 de Macromedia. Flash 3.0 est le petit génie de l'animation de sites web. En utilisant des images vectorielles et le "streaming", Flash autorise la réalisation d'animations évoluées et interactives, tout en préservant la rapidité du téléchargement et le confort du visiteur.
L'utilisation de ce logiciel n'est pas toujours des plus simples. Si vous êtes déjà familiarisés avec des logiciels d'animation ou multimédia, la prise en main devrait être relativement rapide. Sinon, quelques efforts et un peu de persévérance vous seront nécessaires.
Une version d’essai limitée à 30 jours est disponible sur le site de Macromedia. Cette version fait 8Mo et comporte tous les outils du logiciel et l’aide en ligne, ainsi que des films d’exemples et une bibliothèque d’éléments. Cette version se trouve souvent sur les CD-ROM de la presse spécialisée en informatique.
La version illimitée peut être commandée en ligne sur le site de l’éditeur ou bien achetée en magasin. Son prix est de 249$ sur le site de Macromedia (http://www.macromedia.com).
A retenir…