

|
L'IMAGE SUR INTERNET |
|
|
|
|
|
|
Présentes sur la quasi-totalité des pages Web, les images fixes permettent de les égailler. Leur chargement est souvent rapide et simple puisqu'aucun plug-in n'est, en général, nécessaire.
La majorité des images diffusées actuellement sur le Web*, le sont dans le format GIF (Graphics Interchange Format) ou dans le format JPEG (Joint Photographic Experts Group). La raison est simple: les deux formats compressent les images dans de très petits fichiers, ce qui leur donne une très grande rapidité de transfert sur Internet.
Pour ajouter une image dans le format GIF ou JPEG à une page Web, il suffit d’ajouter la balise :
<img scr=nom_du_fichier_image>
.Il est possible d’imposer des propriétés à l’image, par exemple une hauteur de 100 points avec le tag* " HEIGHT="100" ".
La plus part des navigateurs, comme Netscape Navigator et Microsoft Internet Explorer, supportent par défaut les deux formats d'images GIF et JPEG, c'est à dire que les images de ces deux formats ne nécessitent pas l'ajout de plug-in pour être lues.
Le format GIF (Graphics Interchange Format) est le format graphique le plus populaire sur le Web. Cela est une conséquence de son très bon taux de compression, et de la préservation de la qualité de ses images.
Pour créer des petits fichiers, les images GIF sont limitées à une palette 8 bits de 256 couleurs. C'est pourquoi, ce format est plus approprié aux petites images, aux graphiques simples, aux logos, aux cliparts, et aux blocs de textes coloriés qui ne contiennent pas beaucoup de couleurs.
Les photos numériques et les images riches en couleurs peuvent avoir un mauvais rendu en GIF à cause du petit nombre de couleurs.
De plus, la plupart des utilitaires graphiques, comme Adobe Photoshop, Paint Shop Pro (qui est un shareware*), vous permettent d'ouvrir et de sauvegarder au format GIF.
Remarquons à ce niveau de l’étude que l’on verra souvent apparaître Paint Shop Pro. Il faut savoir que PSP, comme il est souvent appelé, est la référence dans le domaine du traitement graphique. Il fait à peu près tout, et pourtant ce n’est qu’un shareware à 99$ ! Il est téléchargeable chez Jasc Software à l’adresse : http://www.jasc.com.
BoxTop Software (http://www.boxtopsoft.com) vend pour 45 $ le plug-in PhotoGIF pour Adobe Photoshop qui vous permet de générer des images mieux compressées, et de meilleure qualité mais toujours en format GIF.
A retenir…
Il existe deux nouveaux types de GIF : le GIF transparent et le GIF animé.
Il est possible de masquer une ou plusieurs couleurs de la palette de couleurs (souvent le fond), on obtient alors des GIF transparents. On les appelle aussi GIF89a.
Les GIF transparents sont compatibles avec les principaux navigateurs.
A retenir…
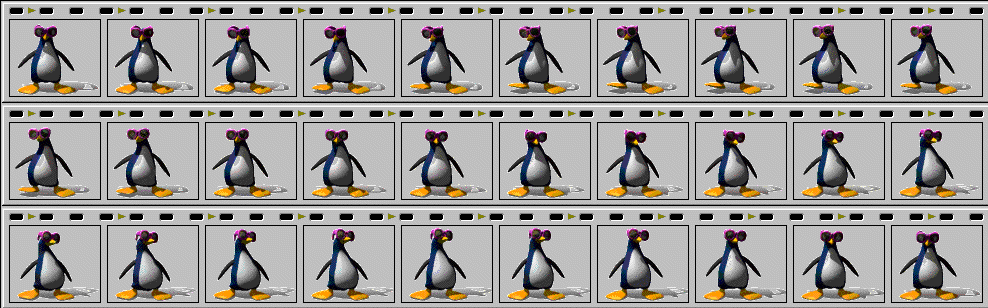
Le GIF animé est une méthode simple qui reprend un peu l'idée des premiers cartoons : une succession d'images à un même emplacement. Lorsque la première image est ouverte, la deuxième l'est alors par-dessus, etc.… jusqu'à la dernière. Alors, selon la programmation, l'animation stoppe ou, et c'est le cas général, continue infiniment. Cela peut donner une parfaite illusion de mouvement, car l’enchaînement s’effectue rapidement.
Il est possible d’ajouter autant d’images à un GIF animé qu’on le désire. Il faut toutefois prendre garde à la taille du fichier du GIF animé, qui augmente avec chaque image ajoutée. Les GIF animés peuvent, et le sont dans la plupart des cas, être constitués de GIF transparents. Cela renforce souvent la qualité de l’animation. Le format de GIF animé, n’étant qu’une succession d’images, il n’est donc pas possible d’y inclure une bande son.
Pour ajouter un GIF animé à une page Web, il suffit d’ajouter la même balise que pour une image " classique " :
<img scr=nom_du_fichier_image>.
Il est également possible d’appliquer à une animation les mêmes tags qu’à une image " classique ".
Les images GIF animées peuvent être lues par la quasi-totalité des navigateurs, à partir des versions 2 de Netscape et d’Internet Explorer.
Pour créer une animation GIF, il faut un logiciel et des images.
Les utilitaires les plus connus et les plus puissants pour la création d'images GIF animées sont : Gif Construction Set d'Alchemy Mindworks (http://www.mindworkshop.com), Ulead Gif Animator d'Ulead (http://www.ulead.com) et Gif Movie Gear. Citons également GIFBuilder (qui est un freeware*), il est disponible à l’adresse :
http://boxtopsoft.com/http://152.163.199.26/royalef/gifanim.htm.
Pour obtenir les images GIF qui vont composer le GIF animé, il existe plusieurs méthodes ; parmi les plus utilisées on trouve :




Remarques…
Ils ne liront selon le navigateur que la première ou la dernière image de l’animation. Il faut donc tenir compte de ces navigateurs lorsque l'on crée une image GIF animée, et attacher un soin particulier à la première et à la dernière image.
A retenir…
Pour l'ajout de photos numériques (donc à haute résolution) et d'images riches en couleurs sur une page Web, le format GIF n'est plus adapté et le meilleur choix est le format JPEG (Joint Photographic Experts Group).
Comme le format GIF, le format JPEG réduit la taille des images pour augmenter leur vitesse de chargement via Internet. Contrairement au GIF, le JPEG permet une résolution de couleurs 24 bits, ce qui donne 16 millions de couleurs différentes et disponibles. Toutes les nuances sont donc permises.
Le principal avantage du JPEG est sa flexibilité. Dans un éditeur d'images comme Adobe Photoshop ou Paint Shop Pro, vous pouvez créer une image au format JPEG en choisissant son taux de compression. Cela va de 1 pour 4 jusqu'à 1 pour 20 ! Cette grande puissance de compression est malheureusement destructrice : c'est son principal défaut.
Lorsque l'on convertit une image en JPEG, cela se traduit par une perte irrémédiable de certaines données du dessin. On ne peut pas réellement prédire le résultat d'une compression JPEG, surtout à un taux de compression élevé !
A forte compression, certaines images perdent en qualité de manière bien apparente. Pour d'autres images, même à faible compression, donc théoriquement à grande qualité, on pourra voir apparaître des blocs. En général, si l'on veut être sûr de pouvoir faire des gros plans d'une photo en gardant sa qualité, il ne faut pas la compresser.
Comparaison entre une image GIF à gauche et une image JPEG à droite.
A retenir…
Le format PNG (Portable Network Graphic) a été élaboré récemment pour remplacer le GIF. Pour l'instant il ne s'est pas encore répandu à grande échelle, mais son développement s'affirme petit à petit. Actuellement de multiples outils de création et de retouche graphique, comme Photoshop par exemple, permettent de lire et d'enregistrer dans le format PNG.
Compuserve a annoncé le 29 décembre 1994 un changement dans les possibilités d’exploitation du format GIF. En effet, suite à la revendication de la société Unisys de faire respecter son copyright sur l’algorithme de compression LZW utilisé par le GIF, Compuserve s’est vu dans l’obligation de demander un paiement de royalties à tous les développeurs utilisant le GIF dans leurs applications.
La communauté des développeurs a donc souhaité créer un nouveau format graphique, entièrement libre de droits, reprenant les principales caractéristiques du format GIF. Le format PNG est né. Il intègre les avantages du format GIF. Par exemple, le format PNG utilise une compression conservative (c'est à dire sans pertes de données), il permet la gestion de la transparence, il est optimisé pour une transmission sur réseau, etc.
Mais le format PNG ne s'arrête pas là, il possède même des avantages sur le format GIF. Par exemple, il n'est plus limité à 256 couleurs, il supporte des millions de couleurs, il gère véritablement la transparence, il intègre le codage de la correction gamma qui devrait permettre de restituer plus fidèlement les couleurs, etc.
Le format PNG, comme son nom l’indique, a été conçu pour une utilisation sur les réseaux, notamment le Web pour lequel il est particulièrement adapté. Par exemple, le format PNG permet un affichage progressif des images.
Le taux de compression est très bon pour tous les types d'images, comme en témoigne le tableau ci-dessous, représentant les tailles de trois fichiers obtenues sur des images de référence par un comité international le WWW Consortium.
|
Nom de l’image |
Type |
PNG |
GIF |
JPEG |
|
Einstein |
Niveau de gris |
208 139 |
261 922 |
213 372 |
|
Aura |
256 couleurs |
532 043 |
613 388 |
/ |
|
Cwheel |
24 bits |
229 506 |
/ |
366 144 |
La méthode de compression utilisée par le format PNG est meilleure que celle utilisée par le format GIF : avec un nombre de couleurs identiques, pour une même image, les fichiers PNG sont 10 à 30 % plus petits que les fichiers GIF.
Le format PNG supporte un tout autre niveau de transparence que le GIF. Dans un GIF tout pixel est soit transparent, soit opaque: on parle de transparence binaire. Dans un PNG chaque pixel peut avoir un niveau de transparence de 1 à 256.
Les PNG peuvent contenir des informations de type Meta-data, c'est à dire des informations non-affichables qui identifient le contenu de l'image, l'auteur, etc.
Le principal problème du format PNG va se résoudre en même temps que son succès aura lieu : le PNG n'est pas encore supporté pas tous les navigateurs. Internet
Explorer 4 supporte déjà ce type de fichier.
Pour Communicator 4, il existe un plug-in nommé PNG Live disponible à l'adresse : http://codelab.siegelgale.com/solutions/pnglive2.htlm qui permet à ce navigateur de lire les images dans le format PNG. La version 5 de Communicator supportera ce type de fichiers sans ajout d'un plug-in.
A retenir…
Actuellement le format JPEG est le format dominant pour des images de haute qualité sur Internet ; pourtant il risque d’y avoir de la concurrence… FlashPix, le nouveau format graphique de Eastman Kodak, Hewlett-Packard, Live Picture, et Microsoft, peut vous permettre d'ajouter des photos haute qualité à votre site Internet* sans ralentir l'affichage des images à l'écran.
Les fichiers FlashPix contiennent une version haute résolution d'une image, plus des copies de l'image dans des résolutions moins élevées. FlashPix remédie aux pertes d'information du JPEG car l'image originale est gardée intacte (sans être compressée) en haute résolution.
Un fichier FlashPix sera plus volumineux qu'un fichier JPEG, à cause des multiples versions à différentes résolutions qu'il contient. Mais les développeurs de FlashPix prétendent que de travailler avec ces multiples images sera plus rapide….
Une autre méthode de compression avec pertes (comme le JPEG) existe maintenant : elle utilise la théorie mathématique des ondelettes (souvent abrégé WSQ pour Wavelet Scalar Quantization). Elle cause moins de dégradations des détails de l'image que le JPEG, pour un taux de compression équivalent. Le seul défaut de la compression à ondelettes est que pour visualiser une de ces images sur le Web, il faudra télécharger* un
plug-in.
Pour rendre votre site plus convivial, il suffit de remplacer certains titres écrits en texte par des images avec le même texte. En appliquant le même principe, on pourra remplacer certains liens par de "beaux" boutons graphiques. En profitant du format image, vous pourrez proposer une interface beaucoup plus conviviale. Pour créer, à partir d'une image, des boutons de navigation qui lorsque l'on clique dessus vous amènent par un lien hypertexte* vers une autre page, il suffit de placer le code :
"<A HREF="page_destination.htm"><IMG SRC="image"></A>".
Faites toutefois attention à bien choisir vos images, vos boutons et vos icônes, car leur surnombre ou leur trop grande qualité (trop de couleurs par exemple), alourdissent le poids* de votre page et rallongent donc le temps de chargement.
Pour obtenir des images gratuites d’arrière plans pour pages Web, allez par exemple aux adresses :
http://www.netcreations.com/patternland
http://www.netscape.com/assist/net_sites/bg/backgrounds.html.
Si vous cherchez plutôt, toujours gratuitement, des boutons ou des icônes, allez cette fois-ci aux adresses :
http://www.multimania.com/carole/lines_index.html
http://www.elated.com/toolbax/buttonkits.
Pour obtenir des images au format GIF animé, gratuitement, allez par exemple aux adresses :
http://www.geocities.com/SoHo/Studios/4899
http://www.geocities.com/Area51/Crater/8025.
Il existe également quelques "bazars" à images ; on y trouve de tout en matière d’images, allez jeter un coup d'œil au
http://www.scyaga.com/webGifs
http://ausmall.com.au/freegraf/freegrfa.htm
http://www.ender-design.com/rg
http://www.the-web-connection.com
http://www.microsoft.com/gallery/images.
Si vous ne trouvez pas encore l’image de vos rêves, il existe une autre solution simple : la création en ligne : pour créer très simplement des boutons personnalisés, des animations textuelles, etc. allez à http://www.mediabuilder.com ou si vous voulez créer un nouveau logo allez à : http://www.colltext.com.